
Newcastle Web Design: A Step-by-Step Guide to Planning Your Website Layout
Planning a website layout is essential to ensure a user-friendly, visually appealing, and effective online experience. Planning in detail allows for efficient allocation of resources such as time, budget, and manpower. By outlining the project scope, tasks, and timelines in advance, you can allocate resources effectively and avoid potential delays or cost overruns. It enables better project management and ensures smoother execution. Detailed planning ensures consistency in branding and design elements. It allows you to define and adhere to brand guidelines, ensuring that the website reflects the brand identity and conveys a cohesive message. Consistency in visuals, colors, typography, and tone of voice helps strengthen brand recognition and reinforces brand trust.
Step 1: Define the Project Scope and Goals
Start by clearly defining the scope of your web design project. Identify the specific objectives you want to achieve, whether it’s increasing brand awareness, driving online sales, or providing information to your target audience. Clearly outlining the goals helps you stay focused throughout the planning process. Defining the project scope and goals provides clarity and focus to the web design process. It helps you clearly understand the purpose of the website, the specific objectives you want to achieve, and the target audience you are catering to. This clarity allows you to make informed design decisions and ensures that the website aligns with its intended purpose.
Step 2: Understand Your Target Audience
Gain a deep understanding of your target audience – their demographics, preferences, and needs. Conduct market research and analyze competitor websites to identify gaps and opportunities. This knowledge will guide your design decisions and ensure the website resonates with your intended audience. By understanding your target audience, you can tailor the website layout to meet their specific needs and preferences. You can create a user experience that resonates with them, addresses their pain points, and provides the information or functionality they are looking for. This customization increases the chances of engaging and converting your target audience. When you have a clear understanding of your target audience, you can create content and design elements that are relevant and personalized. You can speak directly to their interests, concerns, and aspirations, making them feel understood and valued.
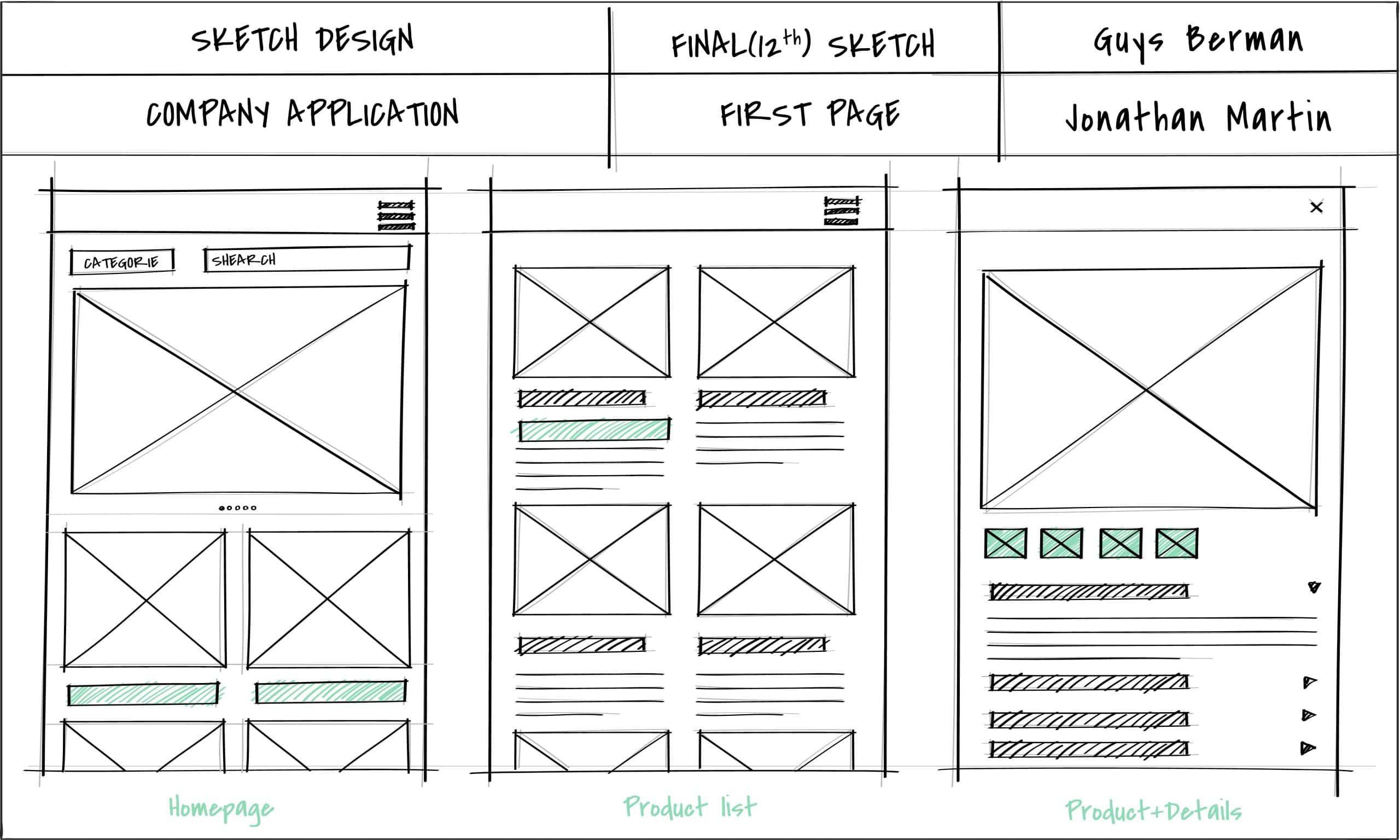
Step 3: Create a Site Map and Wireframes
Develop a site map that outlines the structure and hierarchy of your website. Consider the main sections, subpages, and their interconnections. This step will help you visualize the navigation and user flow. Next, create wireframes, which are basic layouts that outline the placement of key elements. Wireframes provide a blueprint for the design and content placement. Wireframes allow you to plan and visualize the placement of key elements on each page. They provide a blueprint for the design and layout, allowing you to determine the positioning of headers, text blocks, images, and interactive elements. By considering the hierarchy of content, you can emphasize important information, guide user attention, and create a visually appealing and engaging layout.
Step 4: Design the Visual Elements
Now it’s time to design the visual elements of your website. Visual elements, such as color schemes, typography, and imagery, play a crucial role in representing your brand. Consistent visual branding helps establish brand recognition and creates a memorable impression on visitors. Designing the visual elements in line with your brand identity helps you convey your brand’s personality, values, and positioning effectively. Start with the logo and color palette, ensuring they align with your brand identity. Pay attention to typography, imagery, and overall aesthetics. Keep in mind the user experience and create designs that are visually appealing, intuitive, and consistent across different devices.
Step 5: Plan the Content Strategy
Develop a content strategy that aligns with your target audience and goals. Determine the key messages you want to convey and the type of content that will engage your audience effectively. Create a content calendar to ensure a consistent flow of fresh and relevant content. Remember to optimize your content for search engines by incorporating relevant keywords.
Step 6: Consider User Experience (UX) and Responsiveness
User experience is crucial for a successful website. Ensure your design focuses on providing a seamless and intuitive user experience. Pay attention to factors like website speed, mobile responsiveness, and accessibility compliance. Test your website on different devices and browsers to identify and address any usability issues. A user-friendly website layout enhances the overall experience, making it more likely for visitors to engage with your content and stay longer on your site. By providing intuitive navigation, clear information hierarchy, and easy-to-use features, you can create a positive impression and encourage users to explore further.
Step 7: Integrate Tracking and Analytics
Set up tracking and analytics tools, such as Google Analytics, to monitor your website’s performance. Track user behavior, conversions, and other key metrics. This data will provide insights into how users interact with your website and help you make informed decisions for continuous improvement. Tracking and analytics provide valuable insights into how users interact with your website. By integrating tools, you can gather data on visitor behavior, such as page views, bounce rates, session durations, and conversion rates. This data helps you evaluate the effectiveness of your website layout and identify areas for improvement to enhance user engagement and conversions.
Step 8: Plan for Website Maintenance
Develop a plan for ongoing website maintenance. Regularly update your content, perform security checks, and back up your website. Websites are vulnerable to security threats, such as hacking attempts, malware infections, and data breaches. Planning for website maintenance allows you to implement security measures and regularly update software and plugins to protect your website and the data of your Newcastle-based users. By staying proactive, you can minimize security risks and ensure a safe browsing Plan for future expansions and improvements by considering scalability and flexibility in your design and development choices.
We want to take a moment to acknowledge the incredible work done by the team at Bottrell Media in designing their website layout. From the moment we landed on their site, we were greeted by an intuitive and visually stunning interface that instantly captured our attention.
Not only is the layout aesthetically pleasing, but it also showcases a deep understanding of user experience. The information is well-organized and easily accessible, ensuring that visitors can quickly find what they’re looking for. The use of clear and concise headings, along with well-designed call-to-action buttons, guides us through the website effortlessly.
Contact us at @ Bottrell Media
45 Hunter St, Newcastle, NSW 2300.
P: 02 40275782
E: office@bottrellmedia.com.au
Helpful Articles
Web Design Newcastle Bottrell Media
Mobile-First Website Design for Newcastle Customers
Socials & Links for Bottrell Media
Facebook – Bottrell Media Facebook Page
Instagram – Bottrell Media Instagram Page
Google – Bottrell Media Google